React Component 란?
React component 는 React 애플리케이션의 구성 요소입니다
이를 통해 UI를 개별적으로 관리할 수 있는 독립적이고 재사용 가능한 부분으로 분할할 수 있습니다.
각 component는 자체 상태와 논리를 유지할 수 있으므로 코드가 더욱 모듈화되고 유지 관리가 더 쉬워집니다.

React Component 유형
함수형 컴포넌트
가장 간단한 형태의 React 구성 요소입니다. props를 인수로 받아들이고 React 요소를 반환하는 JavaScript 함수입니다.
상태 관리나 수명 주기 메서드가 필요하지 않은 정적 데이터나 UI 요소를 표시하는 데 자주 사용됩니다.
일단 아래와 같은 형태라고만 알고 지나가겠습니다.
// props라는 입력을 받음
// 화면에 어떻게 표현되는지를 기술하는 React 엘리먼츠를 반환(return)
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
// 동일한 표현
function App () {
return <div>hello</div>
}클래스형 컴포넌트
클래스 구성 요소는 React.Component를 확장하고 render() 메서드를 포함해야 하는 ES6 클래스입니다.
자신의 상태를 관리하고 수명주기 방법을 사용할 수 있습니다.
import React, { Component } from 'react';
class Greeting extends Component {
render() {
return <h1>Hello, {this.props.name}!</h1>;
}
}함수형, 클래스형 모두 기능상으로는 동일하지만, 공식 홈페이지에서는 함수형 컴포넌트를 사용하기를 권장하고 있습니다.
함수형과 클래스 component의 차이점
후크란?
| 기능 | 함수 component | 클래스 component |
|---|---|---|
| 구문 | 함수 기반 | 클래스 기반(React.Component 확장) |
| 상태 관리 | useState, useReducer 후크 | this.state, setState |
| 라이프사이클 방법 | useEffect 후크 | comComponentDidMount, comComponentDidUpdate 등 |
| 코드 복잡성 | 일반적으로 더 간단 | 상대적으로 복잡 |
| 성능 | 오버헤드가 적음 | 약간 더 많은 오버헤드 |
| 후크 사용법 | React 후크 지원 | 후크를 지원하지 않습니다 |
Component 구조
function 함수가 곧 component 입니다. (function 함수와 화살표 함수 모두 component 입니다.)
import로 원하는 파일을 가져올 수 있고 export로 component를 내보낼 수 있습니다.
컴포넌트 내는 자바스크립트를 작성할 수 있는 영역이고
return 에서는 JSX를 작성할 수 있는 영역 입니다.
아래 코드를 확인해주세요.
// component 밖, 원하는 파일을 가져오는 영역
import logo from './logo.svg';
import './App.css';
function App() {
// 자바스크립트 작성 영역
return (
// JSX 문법을 사용할 수 있는 영역
// HTML을 닮았으나 HTML + js인 JSX 문법
// {} 중괄호를 써서 js를 사용할 수 있음
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
// 컴포넌트를 밖으로 내보내는 영역
export default App;Component 작성 시 주의사항
component 작성 시 주의사항
컴포넌트는 파스칼
컴포넌트 (함수)의 가장 첫 글자는 대문자로 작성합니다
단순히 coding convention이 아니라 문법이기 때문에 대문자로 적지 않으면 component로 인식하지 못합니다.
function App() { ...}Return 문은 하나의 태그만 반환
return 문에는 태그가 하나만 있어야 해야 합니다.
다수의 태그를 반환할 때는 단일 상위 태그 밑에 다수의 태그를 넣는 방식으로 반환
function Child({name, age, data}) {
return (
<div>Parent에서 받아온 데이터</div>
<div>{name}</div>
<div>{age}</div>
<div>{data}</div>
)
}function Child({name, age, data}) {
return (
<>
<div>Parent에서 받아온 데이터</div>
<div>{name}</div>
<div>{age}</div>
<div>{data}</div>
</>
)
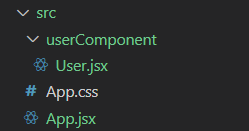
}디렉토리는 카멜케이스, 컴포넌트 파일은 파스칼 케이스
디렉토리는 카멜케이스로 작성해야 합니다 (ex. userComponent)
컴포넌트를 만드는 파일은 파스칼 케이스로 작성해야 합니다. (ex. CaculatePrice)

style 속성을 js의 객체로 입력
JSX에서는 style 속성을 js 객체로 넣어줄 수도 있습니다.
아래코드에서 <div style={{ ... }}> 부분은 JSX에서 js를 입력 받는데 js에서도 객체를 입력 받은다는 것을 확인 할 수 있습니다.
// src/App.js
function App() {
const buttonClick = () => {
alert('클릭함!!!!');
};
return (
<div
style={{
height: '100vh',
display: 'flex',
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
}}
>
<span>App component Test</span>
<button onClick={buttonClick}>클릭!</button>
</div>
);
}
export default App;부모 자식 컴포넌트
컴포넌트는 서로 중첩되어 복잡한 UI를 만들 수 있습니다.
한 컴포넌트에 다른 구성 요소가 포함되면 해당 구성 요소 간에 부모-자식 관계가 설정됩니다.
자식 컴포넌트를 다른 부모 컴포넌트에서 재사용할 수 있으므로 코드가 모듈화되고 관리가 더 쉬워집니다.
// src/App.js
import React from 'react';
const GrandFather = () => {
return (
<>
<Mother />
<div>grandfather</div>
</>
)
}
const Mother = () => {
return <div>mother</div>
}
const App = () => {
return (
<>
<GrandFather />
<div>child</div>
</>
)
}
export default App;컴포넌트 호출 시에 닫는 태그는 아래 두 형태 동일하게 작동 됩니다.
<컴포넌트></컴포넌트><컴포넌트 />

참고하면 좋은 글

Creating a TODO App with React and Redux | Tutorial (shivab.com)