DOM이란 무엇이고 그 구조는 어떻게 확인 할 수 있는지 정리해보았습니다.
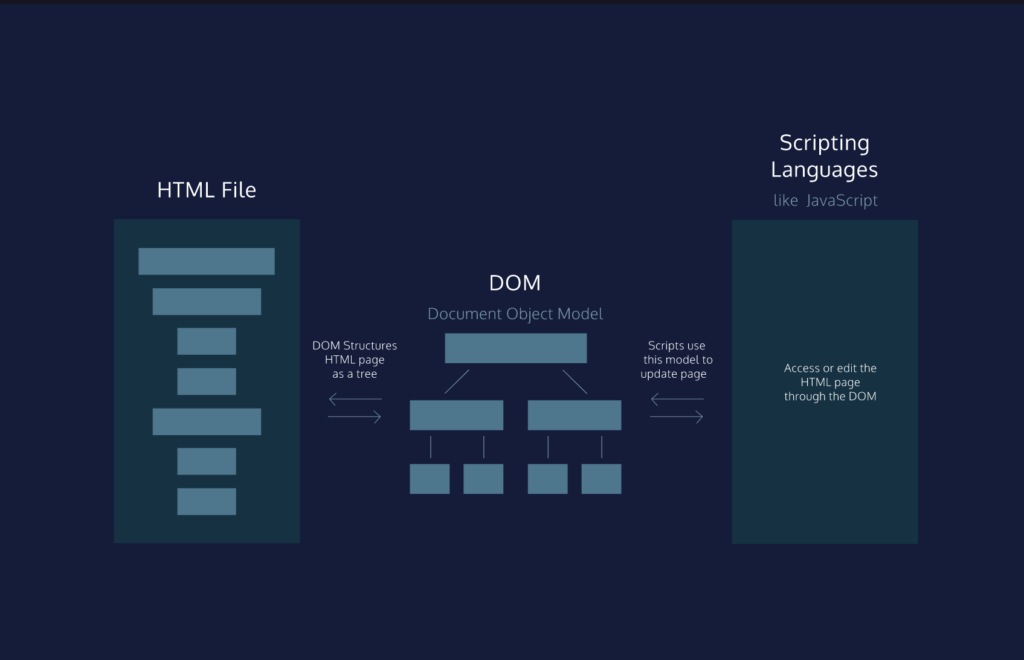
DOM (Document Object Model)은 웹 페이지의 구조를 프로그래밍적으로 조작할 수 있게 해주는 API입니다.
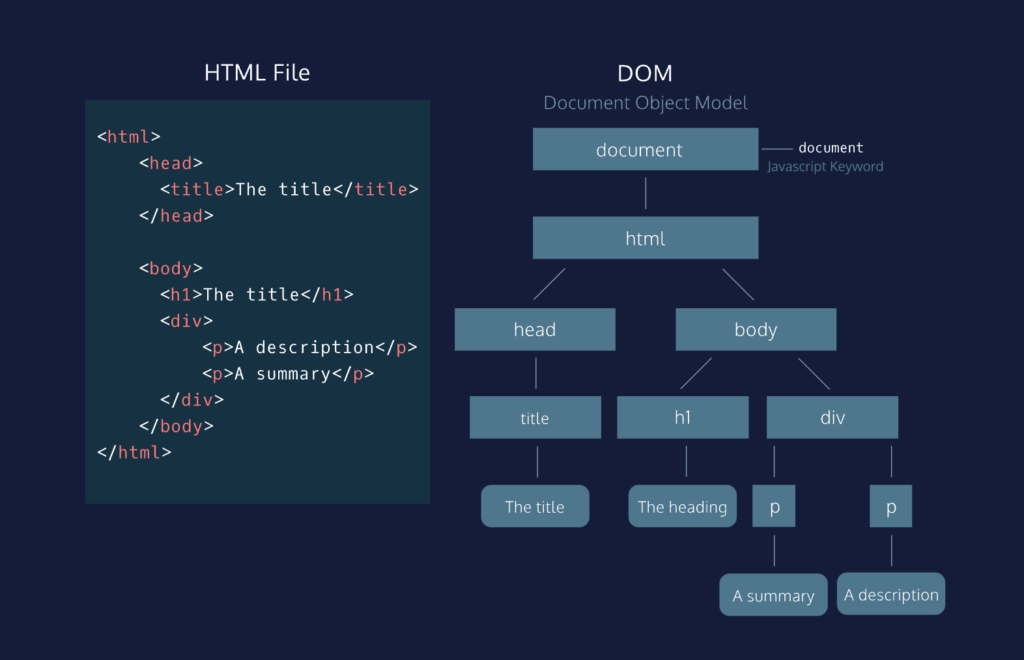
DOM은 문서를 트리 구조로 표현합니다.
DOM 메서드를 사용하면 프로그래밍적으로 트리에 접근할 수 있으며, 이를 통해 문서의 구조, 스타일, 콘텐츠를 변경할 수 있습니다.

노드란 문서의 구조를 나타내는 객체를 뜻합니다.
노드는 다른 노드의 부모, 자식, 형제 관계를 가질 수 있으며, 이를 통해 문서의 구조를 표현합니다.
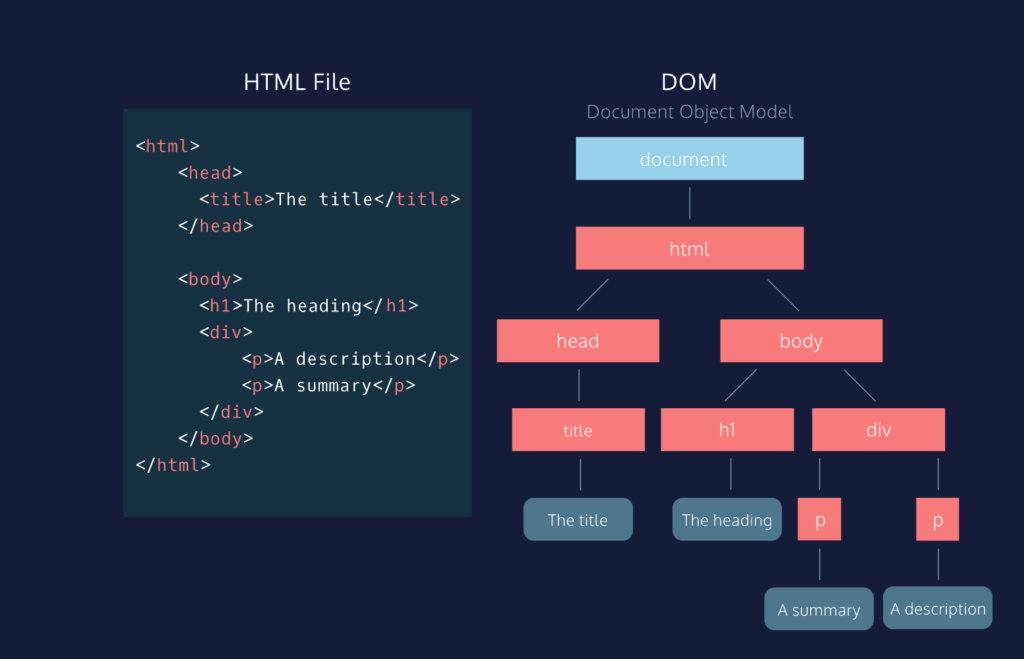
DOM 트리에서 최상위 노드를 루트 노드라고 하며 HTML 문서를 나타냅니다.


오른쪽 다이어그램에서 붉은색 노드는 문서의 요소(element)에 해당하는 노드입니다.
DOM의 구조를 확인하는 방법은 아래와 같습니다.
console.dir(document);
console.dir(document.body);
%% 자식노드 확인 %%
console.dir(document.childNodes[1].childNodes[2]);
