STATIC 디렉토리가 서버가 제공하는 정적 파일들을 관리하는 디렉토리였다면 media 디렉토리는 사용자가 서버에 올린 파일들을 관리하는 디렉토리 입니다. 장고 media 설정을 어떻게 하는지 정리해보았습니다.
이미지 처리를 위한 pillow 패키지 설치
파이썬에서 이미지 처리를 위해서 우선 pillow 패키지를 설치해줍니다.
pip install pillow장고 Media Files 설정 : 유저가 업로드하는 파일 관리
장고에서 “media 파일“은 영상 미디어 파일을 의미하는 게 아닌 유저가 브라우저를 통해서 업로드한 모든 파일을 의미합니다.
settings.py 설정
이를 위해서는 settings.py의 아래 설정을 추가해줘야 합니다.
# Media files
MEDIA_URL = "/media/"
MEDIA_ROOT = BASE_DIR / "media"실제 배포 시에는 아니지만 개발시에는 URL path를 통해 media의 위치를 장고가 알려줄 수 있도록 해줍니다.
MEDIA_ROOT 세팅 값
MEDIA_ROOT의 값은 STATIC_ROOT의 값과 반드시 달라야 합니다.
STATIC_ROOT가 도입되기 전에는 정적 파일도 제공하기 위해 MEDIA_ROOT에 의존하거나 대체하는 것이 일반적이었습니다.
그러나 이는 보안에 심각한 영향을 미칠 수 있으므로 이를 방지하기 위한 유효성 검사가 있습니다.
urls.py 설정
우선 urls.py에 settings과 static을 import 해줍니다.
from django.conf import settings
from django.conf.urls.static import static그리고 개발 모드일 때 settings.py에서 우리가 지정한 경로로 media를 찾을 수 있게 아래 코드를 urls.py 하단에 작성해 줍니다.
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,
document_root=settings.MEDIA_ROOT)이미지를 업로드 받을 모델 생성
장고에서 파일의 path를 DB에 저장해서 해당 path의 이미지를 가져오도록 해주려고 합니다.
이를 위해서 글을 작성하는 Article 모델을 아래와 같이 만들어 봅니다.
app_name/models.py
class Articles(models.Model):
# 필드명 = models.필드타입(옵션)
title = models.CharField(max_length=50)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
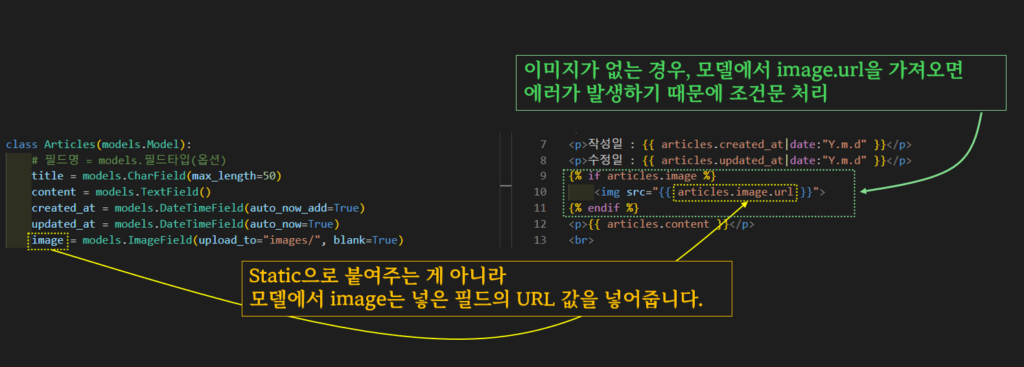
image = models.ImageField(upload_to="images/", blank=True)upload_to에서 이미지가 업로드 되는 경로를 지정해줍니다.
경로는 MEDIA_ROOT의 하위 경로만 지정해주면 됩니다.
이미지를 업로드 받는 form 생성
모델에 해당하는 form을 쉽게 생경하기 위해 forms.py에서 form을 만들어 사용해왔는데요
form 사용 법에 대한 내용은 아래 글을 참조해주세요
기본적인 form은 텍스트를 위한 form 입니다.
때문에 파일을 전송하기 위해서는 template의 form 태그에 enctype="multipart/form-data"속성을 추가해줘야 합니다.
기존 form 태그
<form action="{% url "articles:create" %}", method="POST">변경 form 태그
<form action="{% url 'articles:create' %}" method="POST" enctype="multipart/form-data">변경된 form 태그를 사용한 template 예
{% extends "base.html" %}
{% block content %}
<h1>New Article</h1>
<form action="{% url 'articles:create' %}" method="POST" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">저장</button>
</form>
{% endblock content %}이미지 업로드를 위한 view
사용자가 업로드한 사진을 받을 수 있도록 view의 함수도 작성해줘야 합니다.
사용자가 업로드한 파일을 request.FILES로 가져올 수 있으며, 이를 모델에 넣어주기 위해서 두 번째 인자에 request.FILES 을 넣어줍니다.
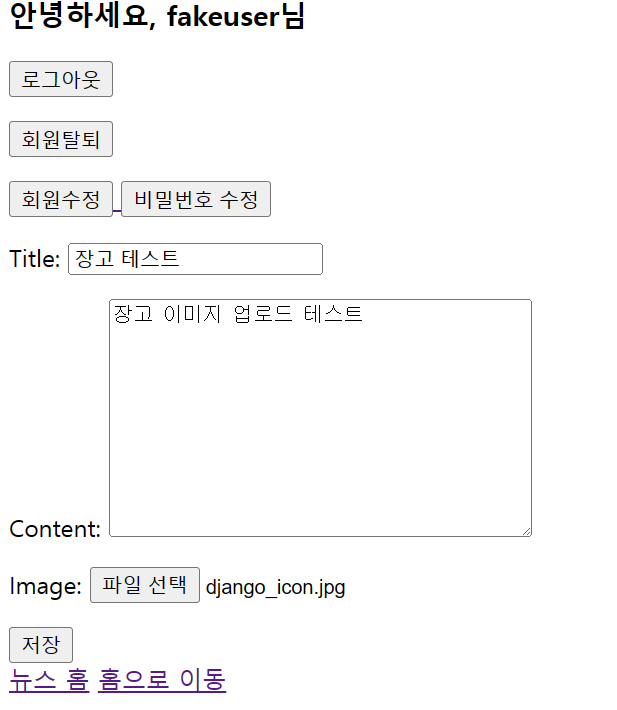
form = ArticleForm(request.POST, request.FILES)이제 사진 업로드 기능 자체는 완료되었습니다. 실제로 사진 업로드를 해보겠습니다.

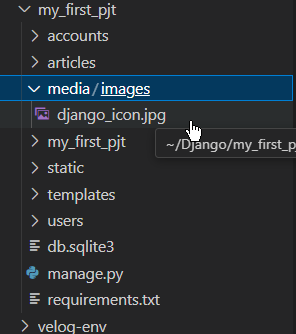
실제 프로젝트 하위 폴더의 media/images에 파일이 업로드 된 것을 확인 할 수 있습니다.

사용자가 업로드한 이미지를 템플릿에 렌더링하기
사용자가 업로드한 파일을 다시 브라우저에 표시되도록 하고 싶으면 어떻게 해야할까요?
사용자가 업로드한 사진을 표기하는 법은 다음과 같습니다.
img src 태그를 사용해서 모델에 있는 image.url를 가져오는 방식으로 template에 표시해 줍니다.
<img src="{{ your_model.image_field_name.url }}">
참고하면 좋은 글
Settings | Django documentation | Django (djangoproject.com)

