autopep8이 작동되지 않는 경우 / 옵션에 없는 경우
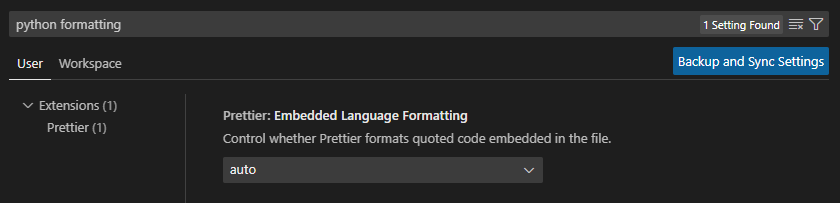
이미 다른 formatter를 설정해서 “autopep8이 작동되지 않는 경우“가 있습니다. 저 같은 경우 웹 개발의 코드를 정리해주는 prettier가 default formatter로 설정되어 있어서 autopep8을 설치했음에도 python formatter에 autopep8이 나타나지 않는 것을 확인 할 수 있었습니다.

이런 경우 2가지 방법으로 해결 할 수 있습니다.
방법1. settings.json 변경하기 (권장 방법)
공식적인 권장 방법이라고 공개된 건 아니지만, 개인적으로 여러 개발 환경에서 개발할 때는 파이썬에 대한 formatter setting만 바꿔주는 것이 더 바람직해 보여서 권장 방법이라고 적었습니다.
python 포맷의 파일에서만 formatter를 변경해 줄 수 있습니다.
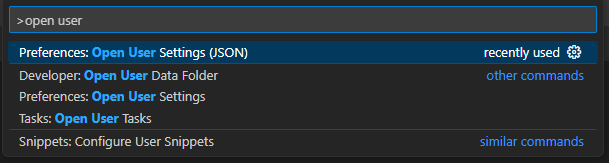
Ctrl + Shift + P 를 눌러 명령 커맨드를 띄우고 ‘open user settings’를 입력합니다.

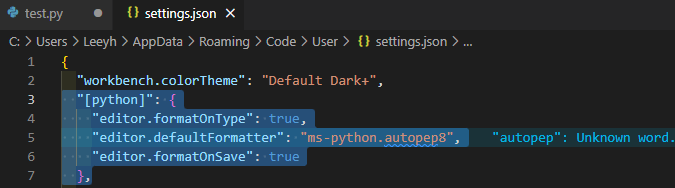
settings.json 파일에 아래 코드를 입력해 줍니다.
{
"[python]": {
"editor.formatOnType": true,
"editor.defaultFormatter": "ms-python.autopep8",
"editor.formatOnSave": true
},
}
저장 후, VScode를 재시작하면 autopep8이 적용되는 것을 확인 할 수 있습니다.
방법2. Default formatter 변경하기
방법1과 다르게 모든 파일에서 formatter가 autopep8로 적용되기 때문에 웹 개발 같은 다른 개발도 동시에 진행하면 formatting 방법이 꼬일 수 있어서 이 방법은 추천드리지는 않습니다.
VScode로 순수하게 python만 사용하는 경우 이 방법을 사용하는 것을 추천 드립니다.
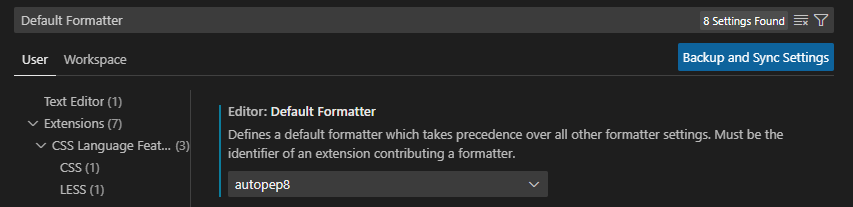
settings 메뉴에 들어가서 ‘Default formatter’ 검색하고 옵션을 autopep8로 선택

참고할 만한 글

