“부트스트랩 (Bootstrap)“은 트위터에서 개발한 오픈 소스 프론트엔드 프레임워크로, HTML, CSS, JavaScript를 이용하여 웹 개발을 빠르고 쉽게 구현할 수 있게 도와주는 도구입니다.
처음 부트스트랩 개념을 들었을 때, “HTML, CSS 조금 편하게 해주는 건가….? 굳이 사용해야 될까…?” 라는 생각이 들었습니다.
그런데 막상 사용해보니 유려한 디자인의 구성을 정말 빠르고 쉽게 개발할 수 있게 해준다는 것을 깨달았습니다.
(부트스트랩 없이 이젠 개발 너무 느릴 것 같은데 괜찮으려나…)
이번 포스트에서는 부트스트랩의 장점, 사용법, 유의 사항과 함께 간단하게 테마를 변경하고 네이게이션 바를 넣어보는 법을 정리해보았습니다.

부트스트랩 장점
빠르고 쉬운 개발
사전에 디자인된 스타일, 레이아웃, 컴포넌트를 제공하여 개발자들이 웹 페이지를 빠르고 쉽게 구현할 수 있도록 도와줍니다.
반응형
반응형 디자인을 기본으로 하며, 모바일 환경에 최적화되어 있어 다양한 디바이스에서 일관된 사용자 경험을 제공합니다.
크로스 브라우징 지원
다양한 브라우저에서 일관된 모습으로 웹 페이지를 표현할 수 있도록 크로스 브라우징을 지원하여 호환성을 확보합니다.
부트스트랩 사용하기
CDN으로 가져오기
CDN을 이용해서 간단하게 부트스트랩을 사용할 수 있습니다.
head 태그 안에 아래 코드를 넣어줍니다.
CDN 이란?
CDN(Contents Delivery Network)은 전 세계 여러 지역에 분산된 서버를 활용하여 웹 콘텐츠를 빠르게 전송하는 기술로, 사용자에게 빠르고 안정적인 웹 경험을 제공합니다. 이는 웹 페이지 로딩 시간을 단축하고 대량의 데이터를 효율적으로 처리하여 성능을 최적화하는데 사용됩니다.
<!--title 태그 밑에 붙여준다. -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">로컬에 다운로드하여 호스팅하기
CDN을 이용하지 않고 로컬에 다운로드하여 호스팅 할 수 있습니다.
1. 부트스트랩 다운로드
부트스트랩의 공식 웹사이트(https://getbootstrap.com/)에서 원하는 버전의 부트스트랩을 다운로드합니다.
2. 프로젝트 폴더에 추가
다운로드한 부트스트랩 파일들을 압축 해제 뒤, 웹 프로젝트의 적절한 폴더에 추가합니다. 일반적으로는 프로젝트의 정적 파일(static 또는 public 등)을 보관하는 폴더에 부트스트랩 파일들을 추가합니다.
3. HTML 파일에서 로드
HTML 파일에서 로컬로 추가한 부트스트랩 파일들을 로드합니다. <head> 섹션에 다음과 같이 링크를 추가합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Bootstrap Page</title>
<link href="path/to/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- 부트스트랩의 JavaScript 파일도 로드할 수 있음 -->
<!-- <script src="path/to/bootstrap/js/bootstrap.min.js"></script> -->
</head>
<body>
<!-- 내용을 추가할 부분 -->
</body>
</html>전체적인 테마 바꾸기
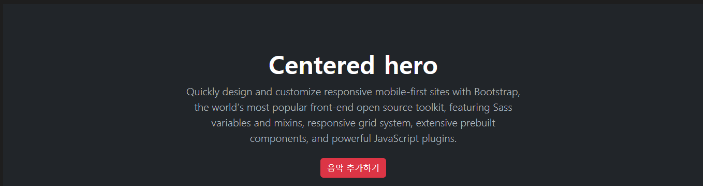
body 태그에 data-bs-theme 속성을 추가해줌으로써 테마를 변경할 수 있습니다.
“dark“로 간단하게 다크모드로 만들 수 있습니다.
<body data-bs-theme="dark">네이게이션 바 만들기
네이게이션 바는 웹 페이지 상단에 뜨는 메뉴를 의미합니다.
네이게이션 바는 아래와 같이 넣을 수 있습니다.


Navbar · Bootstrap v5.3 (getbootstrap.com)
위 주소에서 navbar 마음에 드는 것을 찾아서 코드를 복사합니다.
<!-- 부트스트랩 navbar -->
<nav class="navbar bg-dark border-bottom border-body" data-bs-theme="dark">
<!-- Navbar content -->
</nav>해당 태그를 body 태그 아래에 넣습니다.
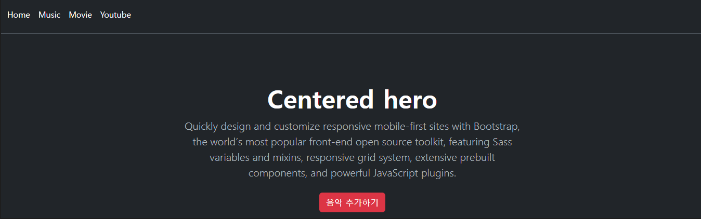
네이게이션 바 정렬하기


부트스트랩에서는 CSS를 따로 쓰지 않고 클래스만 불러와서 정렬이 가능합니다.
아래와 같이 class명 뒤에 정렬 클래스를 이어서 적어주면 됩니다.
<!-- 정렬 전 -->
<nav class="navbar bg-dark border-bottom border-body" data-bs-theme="dark">
<!-- 정렬 후 -->
<nav class="navbar bg-dark border-bottom border-body d-flex justify-content-center" data-bs-theme="dark">부트스트랩 사용시 유의사항
오버라이딩 주의
부트스트랩은 사전에 정의된 스타일과 클래스를 제공합니다. 사용자 정의 스타일을 추가하거나 부트스트랩 클래스를 오버라이딩할 때 주의해야 합니다. 오버라이딩이 지나치게 많아지면 부트스트랩의 강점이 상실될 수 있습니다.
버전 관리
부트스트랩은 계속해서 업데이트되고 발전하고 있습니다. 사용하는 부트스트랩의 버전을 확인하고, 업그레이드가 필요한 경우에는 주의 깊게 업데이트를 진행해야 합니다.
웹 사이트 성능
부트스트랩은 강력한 스타일과 기능을 제공하지만, 모든 기능을 불필요하게 사용하는 것은 웹 페이지의 성능을 저하시킬 수 있습니다.
외부 환경 접속 고려
외부 CDN에 접속이 불가능하다면, 부트스트랩 파일을 로컬로 다운로드하여 사용하거나, 내부 서버에서 호스팅하는 방법을 사용해야 합니다.