들어가며
“HTTP 버전” 이라는 저는 처음 듣는 개념 입니다. HTTP에서 HTTPS로 업데이트 된 것을 말하는 걸까요?
HTTP(Hypertext Transfer Protocol)는 웹을 통해 데이터를 전송하는 데 사용되는 프로토콜입니다. 포트 80에서 작동하며 암호화되지 않으므로 가로채기 쉽습니다.
HTTPS(Hypertext Transfer Protocol Secure)는 SSL/TLS를 통한 암호화를 사용하여 데이터 무결성과 기밀성을 보호하는 HTTP의 보안 버전으로, 포트 443에서 작동합니다.
오케이 여기까지 많이 듣던 얘기 입니다. 그런데 이 둘이 HTTP의 버전 차이를 의미하지는 않습니다.
HTTP 버전은 무엇일까요?
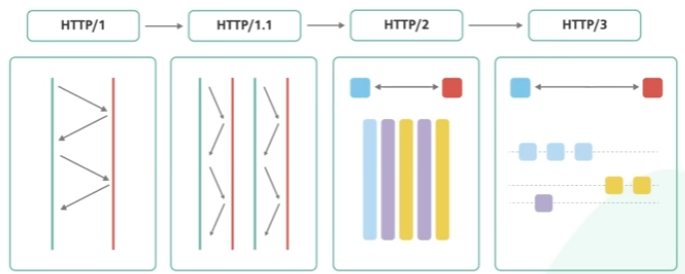
HTTP 버전 요약

HTTP/1은 1996년에 도입된 HTTP 프로토콜의 첫 번째 버전입니다. 모든 요청에 별도의 TCP 연결이 필요 했습니다.
HTTP/1.1은 네트워크 리소스의 비효율적인 사용 및 대기 시간과 같은 문제를 해결하는 것을 목표로 했으며,
HTTP/2는 멀티플렉싱 및 헤더 압축을 도입하여 성능을 최적화하는 것을 목표로 했습니다.
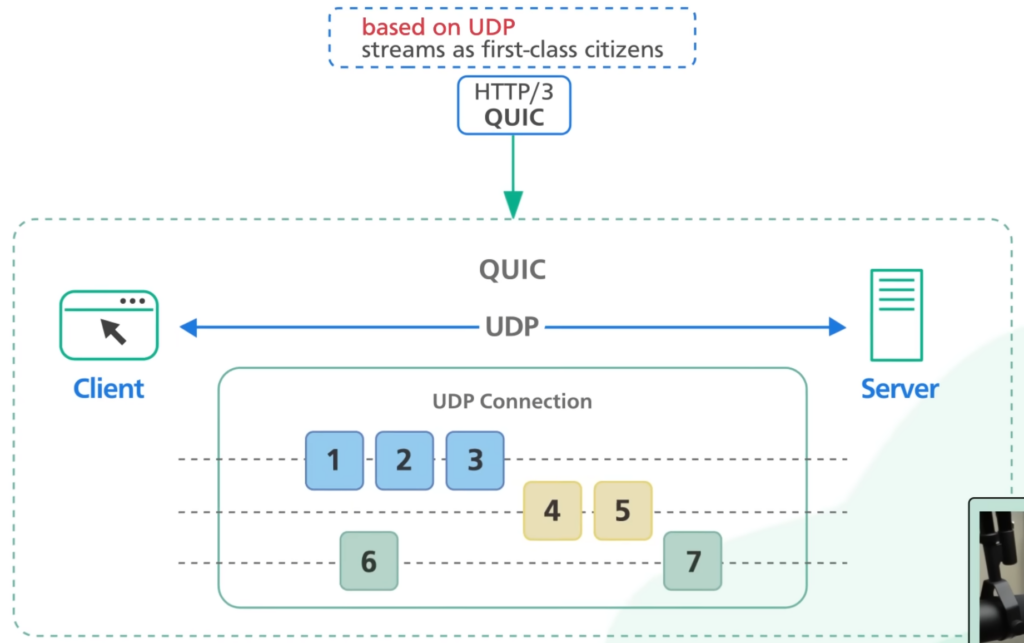
HTTP/3은 인터넷과 같이 신뢰할 수 없는 네트워크에서 더 나은 성능과 안정성을 제공하는 QUIC(UDP 기반)를 사용하여 TCP 기반 프로토콜의 단점을 완화하기 위해 개발되었습니다.
도움 자료
공부를 위해 글로 정리했지만 해당 내용은 영상으로 너무 잘 정리된 게 있습니다. 해당 글을 읽기보다 영상 하나를 시청하시는 게 더 빠르게 이해할 수 있습니다. ㅎㅎ
Head-of-line (HOL) blocking in HTTP/1 and HTTP/2 (varlog.co.in)
HTTP/1.0
HTTP/1.0은 1996년에 도입된 HTTP 프로토콜의 첫 번째 버전입니다.
모든 요청에 별도의 TCP 연결이 필요 했습니다. 그리고 성능과 확장성 측면에서 한계가 있었습니다.
또 한 가지 중요한 단점은 각 리소스(예: 이미지, CSS 파일 및 스크립트)에 별도의 TCP 연결이 필요하여 “Head-Of-Line(HOL) 차단” 문제로 알려진 비효율성을 초래한다는 것입니다.
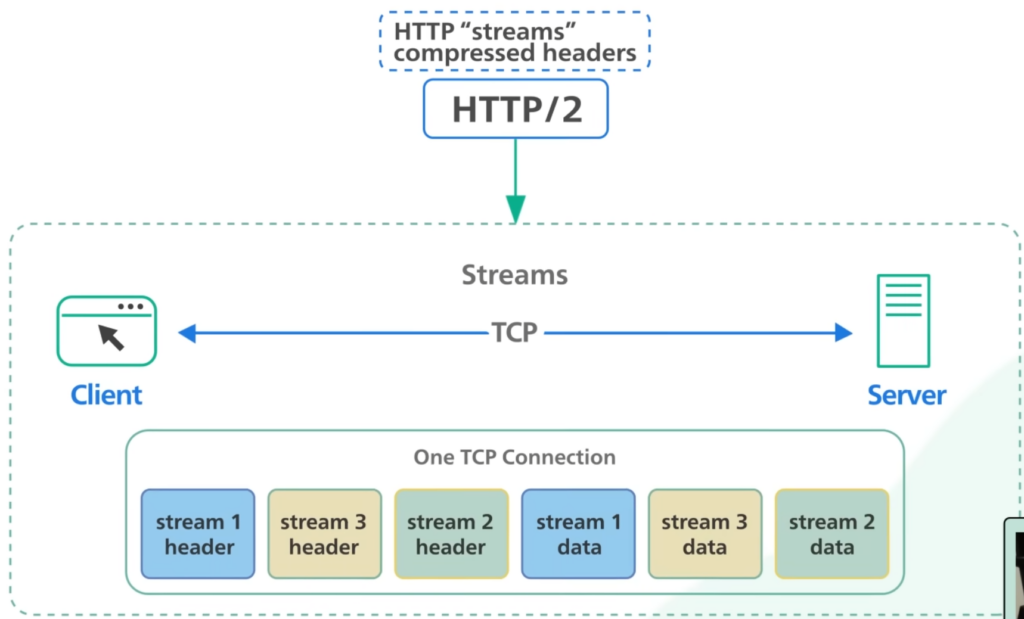
HTTP/2
2015년에 표준화된 HTTP/2는 성능과 효율성을 더욱 향상시키기 위해 여러 가지 최적화를 도입했습니다.
HTTP 1.1은 TCP 연결 당 하나의 요청만 처리하도록 제한되었습니다. 따라서 브라우저는 많은 요청을 처리하기 위해 여러 TCP 연결을 사용해야 했습니다. 그러나 많은 TCP 연결을 병렬로 사용하면 TCP 정체가 발생합니다.
이러한 추가 요청을 처리하기 위해 다중 연결을 사용하면 사용 가능한 네트워크 리소스를 더 많이 공유하게 됩니다.
가장 중요한 변화 중 하나는 단일 TCP 연결 내에서 다중화된 스트림 (Multiplexing stream)을 사용하는 것입니다.
이전 HTTP 프로토콜은 한 번에 하나의 스트림만 전송할 수 있었습니다.
그리고 각 스트림마다 약간의 지연이 발생했습니다.
개별 스트림을 통해 여러 미디어 콘텐츠를 보내는 것은 비효율적이며 리소스를 소모합니다.
HTTP 버전 2의 변경 사항은 이러한 문제를 해결하기 위해 새로운 바이너리 프레이밍 계층을 구축하는 데 도움이 되었습니다.
이 새로운 계층을 통해 서버와 클라이언트는 HTTP 페이로드를 작고 분리되어 있으며 관리 가능한 프레임 시퀀스로 나눌 수 있습니다.
각 스트림은 서로 독립적이기 때문에 순서대로 전송하거나 수신할 필요가 없습니다.

즉, 여러 요청과 응답을 동시에 보내고 받을 수 있어 HTTP/1.x에 존재하는 HOL(Head Of Line) 차단 문제가 제거됩니다.
또한 HTTP/2에는 속도를 향상하고 대기 시간을 줄이기 위해 헤더 압축 , 서버 푸시 및 기타 개선 사항이 도입되었습니다.
헤더 압축
HTTP/2의 헤더 압축은 헤더 필드에서 중복 된 내용은 인덱스만 남기고 중복되지 않은 것은 허프만 인코딩을 함으로써 압축을 진행합니다.
오버헤드를 줄여 HTTP 요청 및 응답의 전송 속도를 높입니다. 이러한 최적화는 HTTP/1.x에 비해 성능을 향상시키고 대역폭 사용량을 줄입니다.
서버 푸시
HTTP/2의 서버 푸시를 사용하면 서버는 리소스가 명시적으로 요청되기 전에 클라이언트에 사전에 리소스를 보낼 수 있습니다.
예를 들어 클라이언트가 JavaScript A를 요청했지만 서버는 JavaScript B가 JavaScript A를 참조한다는 것을 알고 있었습니다.
그런 다음 서버는 적절한 클라이언트 요청을 기다리는 대신 JavaScript B 및 JavaScript A를 푸시하기로 결정합니다.
그런 다음 클라이언트는 나중에 사용할 수 있도록 푸시된 JavaScript B를 캐시에 배치합니다.
이 기능은 네트워크 대기 시간을 줄이고 요청-응답 왕복을 절약합니다. 그러나 클라이언트는 서버가 캐시 가능한 리소스를 HTTP/2로 명시적으로 푸시하도록 허용해야 합니다.
이렇게 하면 클라이언트가 필수 리소스에 대해 추가 왕복 요청을 할 필요가 없어져 페이지 로드 시간이 향상됩니다.
하지만 TCP를 사용하는 전송 계층에는 여전히 문제가 존재했습니다.
HTTP/3
HTTP/3은 현재 사용되는 HTTP 프로토콜의 최신 버전입니다.
2021년에 표준화되었으며 QUIC(Quick UDP Internet Connections) 프로토콜을 기반으로 합니다.
HTTP/3은 TCP 대신 UDP(User Datagram Protocol)를 활용하여 성능을 더욱 향상 시키는 것을 목표로 하였습니다.
UDP의 낮은 신뢰성은 어떻게 극복?
TCP 프로토콜은 신뢰성을 확보하지만 지연을 더 이상 줄이기 힘든 구조였습니다.
반면 그 동안 덜 집중했던 UDP는 별도의 기능을 넣어서 TCP 만큼 신뢰성을 확보 할 수 있다고 판단되었다고 합니다.
따라서 이를 기반으로 QUIC을 만들었다고 합니다.
자세한 기술적인 내용은 다음에 정리….
QUIC 장점
| QUIC 프로토콜의 장점 | 설명 | 원리 |
|---|---|---|
| 더 빠른 연결 설정 | QUIC은 연결 설정에 걸리는 시간을 줄여 웹사이트 로딩 시간을 향상시킵니다. | 왕복을 최소화하고 핸드셰이크 프로세스를 최적화하였습니다. |
| 강화된 보안 | QUIC은 기본적으로 데이터를 암호화하여 가로채기 및 변조로부터 더욱 안전하게 보호합니다. | 상시 암호화, 보안 설계. |
| 향상된 성능 | QUIC의 간소화된 디자인으로 인해 데이터 전송 속도가 빨라지고 대기 시간이 단축됩니다. | 효율적인 프로토콜 설계, 다중화. |
| 패킷 손실 처리 개선 | QUIC에 내장된 오류 수정 메커니즘은 불안정한 네트워크에서도 신뢰성을 향상시킵니다. | 패킷 재전송, 전달 오류 수정. |
| 향상된 이동성 지원 | QUIC은 모바일 네트워크에 잘 적응하여 이동 중에도 보다 원활한 탐색 경험을 제공합니다. | 연결 마이그레이션, 짧은 지연 시간의 핸드오버. |